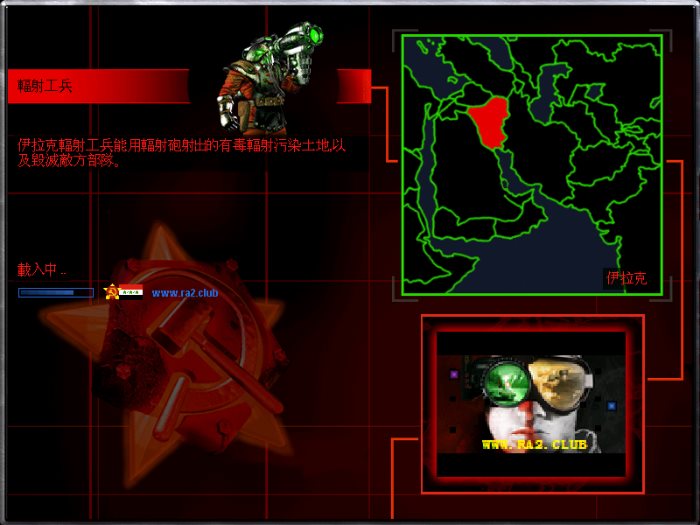
预览图效果对比


1.文本或者notepad打开一个地图文件, 找到缩略图的像素及预览数据[previewpack]
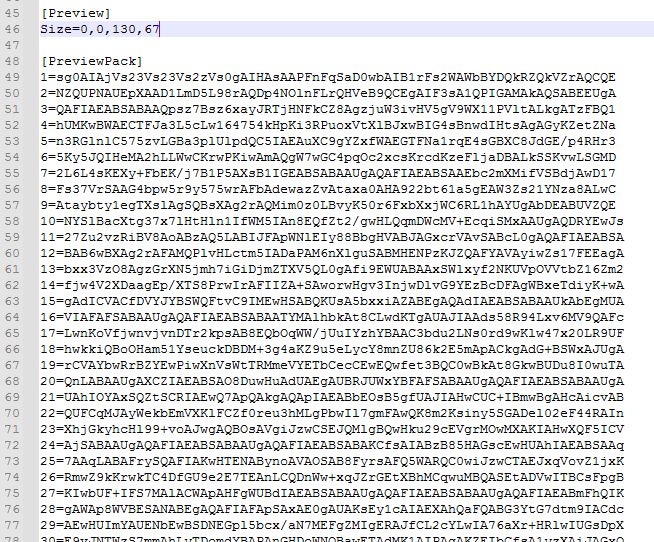
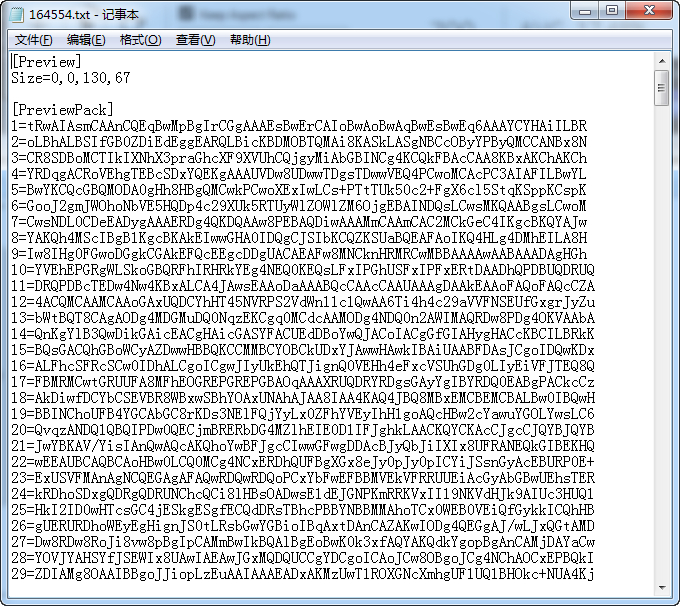
[Preview]
Size=0,0,130,67 这里130表示宽,67表示高

2.制作一个同像素的图片,保存为pcx格式,测试JPG也可以制作,基本没什么区别

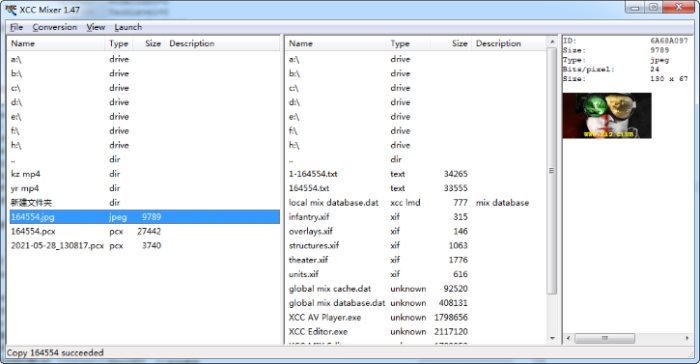
3.XCC Mixer.exe打开图片的路径,找到图片,并右键生成预览图


4.到XCC Mixer.exe目录下找到生成的预览图文件(和图片同名)并打开


5.把新生成的[previewpack]下方内容全部替换到地图里保存 就可以了。进入游戏就可以发现预览图已经变成新的了。

已修改的地图文件,埃及之旅4v4


























